Roberts Script Font
Ein eleganter und frischer Script Font basierend auf einem harmonischen Brush Style


Details
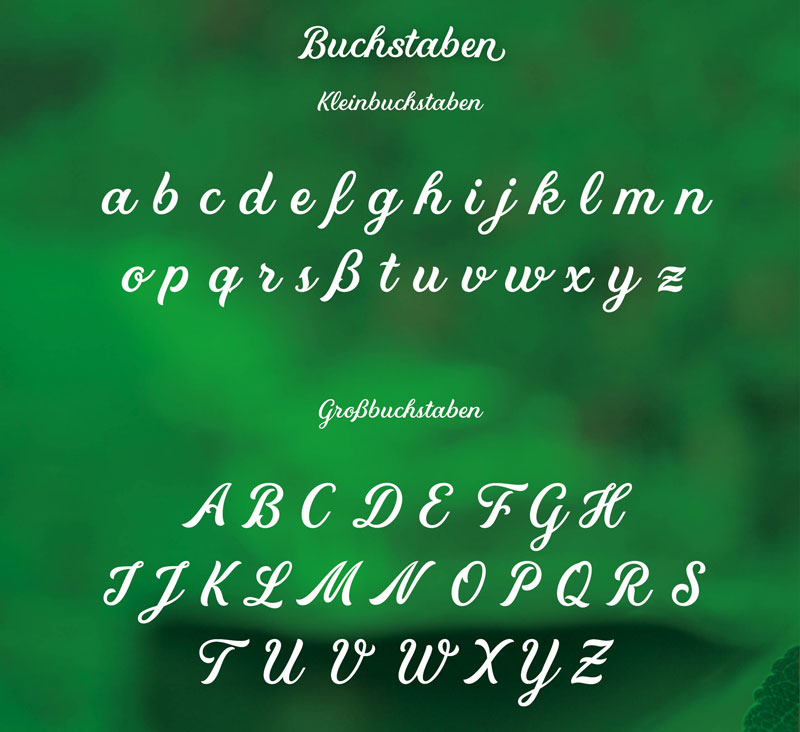
Roberts Script Font ist eine elegante Schrift aufgrund der fließenden und harmonischen Formen und Übergängen. Jeder einzelne Buchstaben ist von Hand gezeichnet und sorgt für eine unverkennbare Brushlettering Stil Anmutung. Aber gleichzeitig ist diese Schrift lebhaft und passt hervorragend, um Ankündigungen für Events, Musik, Food oder individuelle Anlässe zu kommunizieren.
Roberts Script Font ist verfügbar in einer Light und einer Regular Version.
Außerdem verfügt Roberts Script Font über viele zusätzliche Funktionen und einer Vielzahl an Sonderzeichen und Symbolen, um möglichst vielen Anforderungen bei seinen kommunikativen Zielen gerecht zu werden.
Roberts Script Font entstand in Kollaboration mit Typedesigner Roland Hüse.


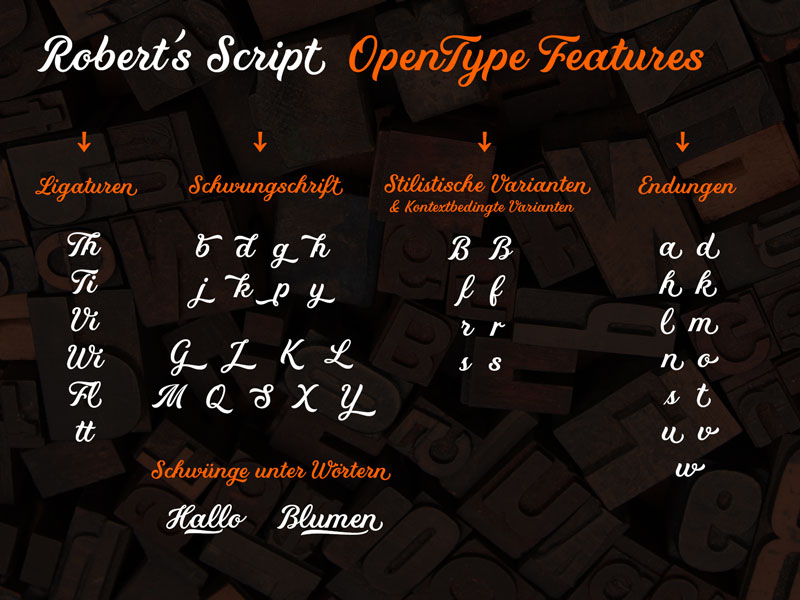
OpenType
Durch OpenType Features bekommt die Schrift individuelle Möglichkeiten im Ausdruck. Je nach Bedarf kannst du eine Alternative für einen Buchstaben einsetzen, eine Endung eines Wortes anders darstellen oder einen Schwung einem Buchstaben oder einem Wort zufügen.
• Standard Ligaturen
• Kontextbdingte Alternativen
• Stilistische Alternativen
• Varianten bei Wortendungen
• Schwünge bei Buchstaben oder Wörtern
Insgesamt 530 Zeichen

Roberts Script Font
Ideal für Kommunikationen bei Food, Tourismus, Musik, Entertainment, Events allgemein oder für einen individuellen und persönlichen Brief.
Lizenzen
Desktop 24 €
Webfont 29 €
App 240 €
(alle Lizenzen inkl. 19% Mwst.)
OpenType Guide
Kostenloser OpenType Guide auf deutsch zu den Charakteristiken und allen Funktionen von Roberts Script Font als Download.
Here you can download a free OpenType Guide in english about all the characteristics and features of Roberts Script Font
Es gibt auch einen ausführlichen „Behind the Scenes“ Beitrag hier zu der Entwicklung von der ersten Skizze bis zum fertigen Produkt.
Mögliche Anwendungen
Hier siehst du verschiedene Ideen, wie du Roberts Script Font nutzen kannst.





Bild und Text: Robert Bree